
如何开发智能小程序?智能小程序CSS和普通的CSS的区别
文章出处: │ 网站编辑:西安网站建设 │ 发表时间:2019-09-05 23:04
如何开发智能小程序?
在智能小程序的开发技术上,百度App业务部前端架构师雷志兴给我们做了详细介绍:
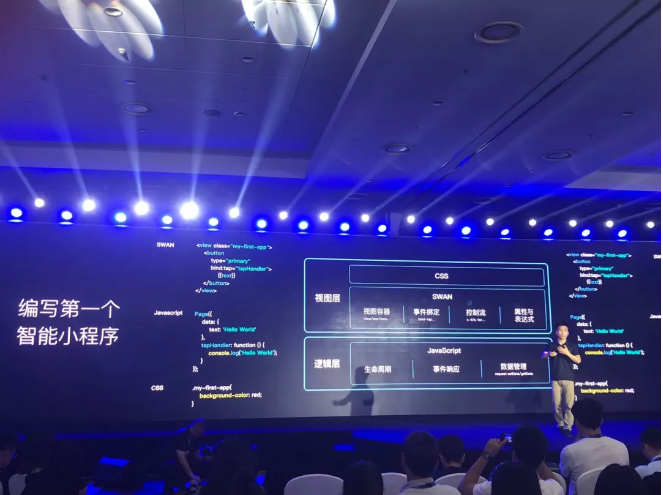
从技术上来看,智能小程序和Web开发没有什么本质的区别,Web分三个部分,HTML,JS、CSS,为了尽量做到和Web一致,降低开发成本提高运行效率,智能小程序做了一个自定义视图,SWAN、JS和CSS在语法上没有什么区别,这个时候就不能使用JS的生命周期和事件,而是要使用智能小程序的生命周期和事件。

如何开发智能小程序?智能小程序CSS和普通的CSS的区别
以上是智能小程序的代码,它定义了一个按纽,在一个Will中,下面绑定一个事件,接着,JS使用的是自定义的事件,有一个对应关系,在JS中获取数据,把数据写在JS中,而智能小程序CSS和普通的CSS没有什么区别。
智能小程序采用的是MVVM的编程逻辑,整个应用有两层,逻辑层和视图层,逻辑层和视图层是分离的,JS属于逻辑层,它包括智能小程序的生命周期、响应用户的事件,管理请求的数据,还有各种各样的页面,视图的核心里面定义了容器,并且用EFR这样的语句控制展现,里面所有的数据都是从逻辑层获取的。
本文标题:如何开发智能小程序?智能小程序CSS和普通的CSS的区别
文章地址:https://www.xunzhankj.com/baiduxcx/10296.html
|
西安讯展科技官网:https://www.xunzhankj.com 公司地址:西安市高新区高新六路唐兴路口唐兴数码4层423 |
 |
上一篇:
暂无
下一篇:
百度智能小程序技术架构是如何构成的
相关文章
新闻资讯
域名空间




 加微信咨询!
加微信咨询! 关注企业微信
关注企业微信